Flutter 3.0 的发布,主要包括 Flutter 对 macOS 和 Linux 正式版支持、进一步的性能改进、手机端和 Web 端相关的更新等等。此外还有关于减少对旧版本 Windows 的支持,以及一些 breaking changes 列表
桌面更新
Linux 和 macOS 已达进入稳定版本阶段,包括以下功能:
级联菜单和对 macOS 系统菜单栏的支持
现在可以使用 PlatformMenuBar 在 macOS 上创建菜单栏,该 Widget 支持仅插入平台菜单,并控制 macOS 菜单中显示的内容。

所有桌面平台全面支持国际化文本输入
包括使用input method editors(IME),如中文、日文和韩文,在 Flutter 3.0 上所有桌面平台上都得到支持,包括第三方输入法如搜狗和谷歌日文输入法。
所有桌面平台的 Accessibility
Flutter for Windows、macOS 和 Linux 全面支持 Accessibility 服务,例如屏幕阅读、无障碍导航和倒置颜色等。
macOS 上默认的 Universal binaries
从 Flutter 3 开始,Flutter macOS 桌面应用都将被构建为 universal binaries,从而支持现有的基于 Intel 处理器的 Mac, 和 Apple 的 Apple Silicon 设备。
放弃 Windows 7/8
在 Flutter 3.0 中,推荐将 Windows 的版本提升到 Windows 10,虽然目前 Flutter 团队不会阻止在旧版本(Windows 7、Windows 8、Windows 8.1)上进行开发,但 Microsoft不再支持 这些版本 ,虽然 Flutter 团队将继续为旧版本提供“尽力而为”的支持,但还是鼓励开发者升级。
注意:目前还会继续为在 Windows 7 和 Windows 8 上能够正常运行 Flutter 提供支持;此更改仅影响开发环境。
移动端更新
对移动端的更新包括以下内容:
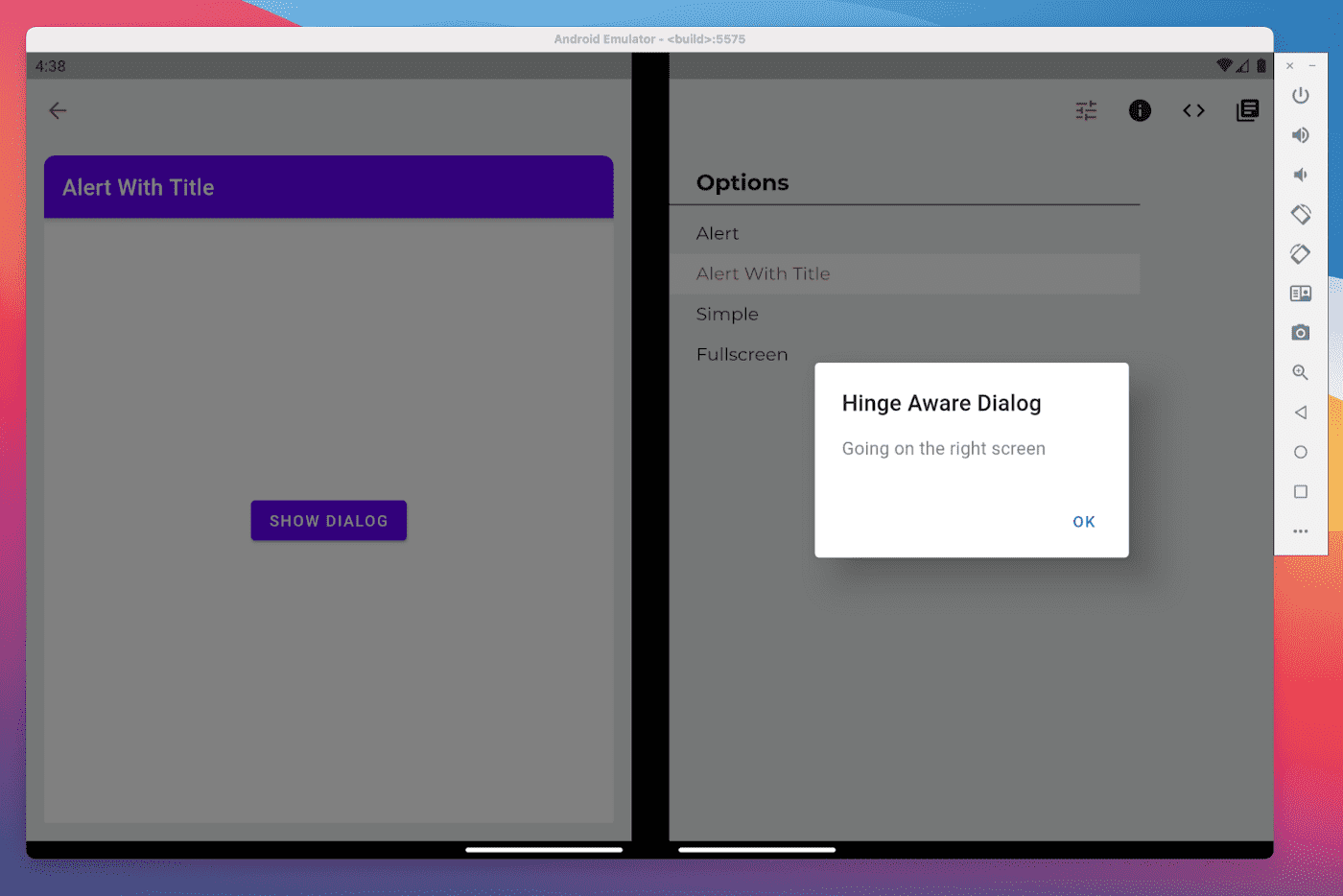
折叠手机的支持
Flutter 3 版本开始支持可折叠的移动设备。在 Microsoft 发起的合作中,新功能和 Widget 可让开发者在可折叠设备上拥有更舒适的体验。
其中包括 MediaQuery 现在包含一个 DisplayFeatures 列表,用于描述设备的边界和状态,如铰链、折叠和切口等。此外 DisplayFeatureSubScreen 现在可以通过定位其子 Widget 的位置不会与 DisplayFeatures 的边界重叠,并且目前已经与 framework 的默认对话框和弹出窗口集成,使得 Flutter 能够立即感知和响应这些元素。

这里非常感谢 Microsoft 团队,尤其是@andreidiaconu,感谢他们的 contributions!另外可以试用一下Surface Duo 模拟器示例,它包括一个带有 Flutter Gallery 特殊分支的示例,可以用于了解 Flutter 在折叠屏中的实际应用。
iOS 可变刷新率支持
Flutter 现在支持 iOS 上的 ProMotion 刷新率,包括 iPhone 13 Pro 和 iPad Pro 等。
在这些设备上,Flutter 可以以达到 120 hz的刷新率进行渲染,再次之前 iOS 上的刷新率限制为 60hz,有关更多详细信息,请参阅flutter.dev/go/variable-refresh-rate。
简化 iOS 的发布
Flutter 团队 为 flutter build ipa 命令添加了新选项支持以简化发布 iOS 应用。
当开发者准备好分发到 TestFlight 或 App Store 时,可以通过运行 flutter build ipa 以构建 Xcode 存档(.xcarchive文件)和应用程序包(.ipa文件)。 这时候可以选择添加 —-export-method ad-hoc、 —-export-method development 或 —-export-method enterprise 来定制发布支持。
构建应用程序包后,可以通过 Apple Transport macOS 应用或在命令行上使用 xcrun altool(运行 man altool 用于 App Store Connect API 的密钥身份验证)将其上传到 Apple 。上传后,应用就可以可发布到TestFlight 或 App Store。
通过这个简化流程,在设置初始的Xcode项目设置后,例如名称和应用图标,开发者可以不再需要打开 Xcode 来发布 iOS 应用。
Gradle 版本更新
现在使用 Flutter 工具创建新项目,会发现生现在开始使用最新版本的 Gradle 和 Android Gradle Plugin,对于现有项目,需要手动将版本升级到 Gradle 的 7.4 和 Android Gradle 插件的 7.1.2。
停用32位iOS/iOS 9/iOS 10
正如 2022 年 2 月发布的 2.10 稳定版本时所说的那样,Flutter 对 32 位 iOS 设备以及 iOS 9 和 10 版本的支持即将结束。此更改影响 iPhone 4S、iPhone 5、iPhone 5C 以及第 2、3 和 4 代 iPad 设备。Flutter 3 是它们最后一个支持 iOS 版本支持。
要了解有关此更改的更多信息,请查看RFC:End of support for 32-bit iOS devices。
Web 更新
Web 应用更新包括以下内容:
图像解码
Flutter web 现在会在支持它的浏览器中自动检测和使用 ImageDecoder API,而截至今天大多数基于 Chromium 的浏览器(Chrome、Edge、Opera、三星浏览器等)都添加了此 API。
新的 API 使用浏览器的内置图像编解码器从主线程异步解码图像,这将图像解码速度提高了 2 倍,并且它从不阻塞主线程,从而消除了以前由图像引起的所有卡顿问题。
Web 应用的生命周期
Flutter Web 应用程序的新生命周期 API 使开发者可以更灵活地从托管 HTML 页面控制 Flutter 应用的引导过程,并帮助 Lighthouse 分析应用的性能,包括以下经常请求的场景:
- 启动画面。
- 加载指示器。
- 在 Flutter 应用程序之前显示的纯 HTML 交互式登录页面。
有关更多信息,请查看docs.flutter.dev上的自定义 Web 应用程序初始化。
工具更新
Flutter 和 Dart 工具的更新包括:
更新的 lint 包
lint 包的 2.0 版已发布:
Flutter:https://pub.dev/packages/flutter_lints/versions/2.0.0
Dart:https://pub.dev/packages/lints/versions/2.0.0
在 Flutter 3 中生成的应用程序会通过 flutter create 自动启用 v2.0 的 lints 集。Flutter 现在鼓励现有的应用、包和插件都迁移到 v2.0 以遵循该协议,迁移支持可以通过运行 flutter pub upgrade --major-versions flutter_lints.
v2 中大多数新添加的 lint 警告都带有自动修复功能。因此在 pubspec.yaml 文件中升级到最新的包版本后,可以运行 dart fix —-apply 自动修复大多数 lint 警告(可能一些警告仍然需要一些手动工作)。
尚未使用 package:flutter_lints 的应用、软件包或插件可以按照迁移指南进行迁移。
性能改进
感谢knopp,局部重绘的支持已在Android设备上启用。
在本地测试中,此更改将Pixel 4 XL 设备在 backdrop_filter_perf 基准测试上, 90th percentile 和 99th 的帧光栅化时间减少了 5 倍,现在在 iOS 和基础此更新的 Android 设备上都启用了,当存在单个矩形脏区域时的部分重绘支持。
另外,Flutter 3.0 还进一步改进了不透明动画相关的性能,特别是当一个 Opacity Widget 只包含一个渲染 primitive 时, Opacity 下关于 saveLayer 的调用通常会被省略。在基准测试下中,这种情况下的光栅化时间提高了一个数量级,在未来的版本中,我们计划将此优化应用于更多场景。
再次感谢JsouLiang 的提交,现在引擎的光栅和 UI 线程在 Android 和 iOS 上运行的优先级高于其他线程,例如 Dart VM 后台垃圾回收线程,而在我们的基准测试中,这导致平均框架构建时间加快了约 20%。
在 Flutter 3.0 之前,光栅缓存的准入策略仅查看图片中绘制操作的数量,不幸的是这会导致引擎花费更多的内存,来缓存实际上渲染速度非常快的图片。新版本引入了一种机制,该机制会根据其图片绘制操作的成本来估计图片的渲染复杂性,将其用作光栅缓存准入策略从而减少内存使用量,并且不会在我们的基准测试中降低性能。
感谢ColdPaleLight,他修复了帧调度 中的一个错误,该错误导致 iOS上的少量动画帧被丢弃的问题。
Impeller
团队一直在努力寻找解决 iOS 和其他平台上卡顿的解决方案。在 Flutter 3 版本中可以在 iOS 上preview 一个名为Impeller 的实验性渲染工具,Impeller 在引擎构建时会预编译一组更小、更简单的着色器,这样它们就不会在应用程序运行时编译,这一直是 Flutter 中卡顿的主要来源。
Impeller 尚未准备好正式发布,目前还远未到完成阶段,所以并非所有 Flutter 功能都能实现,但我们对它在 Flutter /gallery 应用程序中的保真度和性能感到非常满意,特别是 Gallery 应用里过渡动画中最差的帧快了大约 20 倍。
Impeller 可以在 iOS 上通过启动 tag 来启动,开发者可以传递 —-enable-impeller 到flutter run 或将 Info.plist 文件中的 FLTEnableImpeller 标志设置为 true 来尝试 Impeller。
Android上的内嵌广告
使用google_mobile_ads时,开发者应该会在用户关键交互(例如页面之间的滚动和转换)中得到更好的性能。
在底层,Flutter 现在使用新的异步组合来实现 Android 视图,它们通常称为platform views。这意味着 Flutter 光栅线程不再需要等待 Android 视图渲染。相反,Flutter 引擎会使用它管理的 OpenGL 纹理将视图放置在屏幕上。
更多更新
Flutter 生态系统的其他更新包括:
Material 3
Flutter 3 支持Material Design 3,即下一代 Material Design。
Flutter 3 为 Material 3 提供了更多可选支持,包括 Material You 功能如:动态颜色,新的颜色系统和排版、组件的更新以及 Android 12 中引入的新视觉效果,如新的触摸波纹设计和拉伸过度滚动效果。
开发者可以在 codelab 的 (Take your Flutter app from Boring to Beautiful)(https://codelabs.developers.google.com/codelabs/flutter-boring-to-beautiful) 中尝试 Material 3 功能,有关如何选择加入这些新功能,以及哪些组件支持 Material 3 的详细信息,请参阅API 文档。
主题扩展
Flutter 现在可以使用名为 Theme extensions 的概念向 Material 的 ThemeData 添加任何内容,开发者可以通过 ThemeData.extensions 去添加自己想要的内容,而不是(在 Dart 意义上)继承 ThemeData 并重新实现其copyWith、lerp和其他方法。
此外,作为 package 开发人员,你可以提供 ThemeExtensions 相关内容,有关此内容的更多详细信息,请参阅 flutter.dev/go/theme-extensions和 GitHub 上 的示例。
Ads
对于发布商而言,个性化广告征求同意并处理 Apple 的 App Tracking Transparency (ATT) 非常重要。
为了支持这些要求,Google 提供了用户消息传递平台 (UMP) SDK,它取代了之前的开源 Consent SDK在即将发布的 GMA SDK for Flutter 中,我们将添加对 UMP SDK 的支持,以帮助发布者获得用户同意。有关更多详细信息,请查看 pub.dev 上的google_mobile_ads页面。
Breaking changes
随着 Flutter 的不断改进 ,我们的目标是尽量减少重大更改的数量,而随着 Flutter 3 的发布,Flutter 有以下重大变化:
- 在 v2.10 之后删除了已弃用的 API
- 由 ZoomPageTransitionsBuilder 替换的页面过渡
- 迁移 useDeleteButtonTooltip 到 Chips 的 deleteButtonTooltipMessage
如果你正在使用这些 API,请参阅Flutter.dev 上的[迁移指南](migration guide on Flutter.dev.)。


评论区