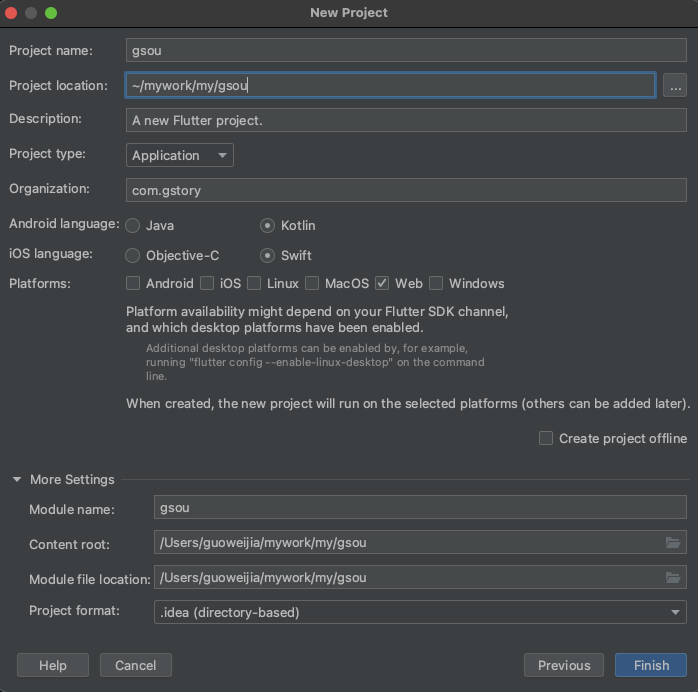
创建项目
打开Andorid Studio创建一个flutter项目

打包项目
flutter build web
执行完成后在build文件下会生成一个web文件夹,

使用Nginx部署项目
上传生成的web文件夹到服务器html目录下,并且配置config文件
server {
listen 443 ssl;
server_name gsou.gstory.cn;
ssl_certificate /ssl/gsou.gstory.cn_bundle.crt;
ssl_certificate_key /ssl/gsou.gstory.cn.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location / {
root /usr/share/nginx/html/gsou;
index /index.html index.htm;
}
}
重启nginx生效
nginx -s reload
//docker
docker restart nginx
这个时候就可以通过自己的域名或者ip访问到部署到服务端的Flutter web了。
示例
分享一个flutter开发静态导航网站 GSou


评论区