Flutter2.0发布以后,stable稳定支持web的开发,所以尝试将之前写的项目运行到chrome发现dio请求api全部失败,出现 DioError[DioErrorType.RESPONSE]:XMLHttpRequesterror 错误,这是由于跨域问题导致,可以通过以下方法在本地开发过程中解决这个异常。
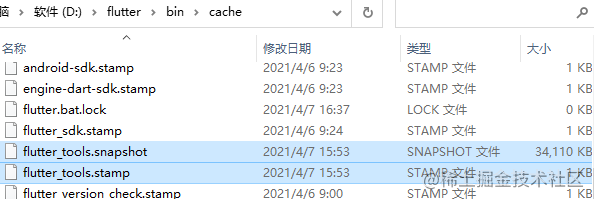
1、删除以下两文件

2、在flutter\packages\flutter_tools\lib\src\web\chorme.dart文件中添加 --disable-web-security

3、在cmd中执行flutter doctor
然后就可以直接将代码运行到chorme上,不会再提示跨域异常,当然发布以后还是需要后台服务去配置,这个方法只能解决本地开发过程中出现的跨域问题。


评论区